”vue向数组中动态添加数据 (日常记录)“ 的搜索结果
主要介绍了在Vue项目中实现动态添加或者删除对象和对象数组的操作方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
在日常开发中,我们用的最多的就是 绑定数据 <div v-for="item in data" :key="item.id"> <!-- 内容 --></div> 如果你有ng的开发经验,假设 data 你要更新数据了 this.data=res.data; 但是这...
1、在默认的情况下,Vue.js默认不支持往数组中加入重复的数据。可以使用track-by=$index来实现。 2、不使用track-by=”$index”的数组插入,数组不支持重复数据的插入 2.1 JavaScript代码 [removed][removed] ...
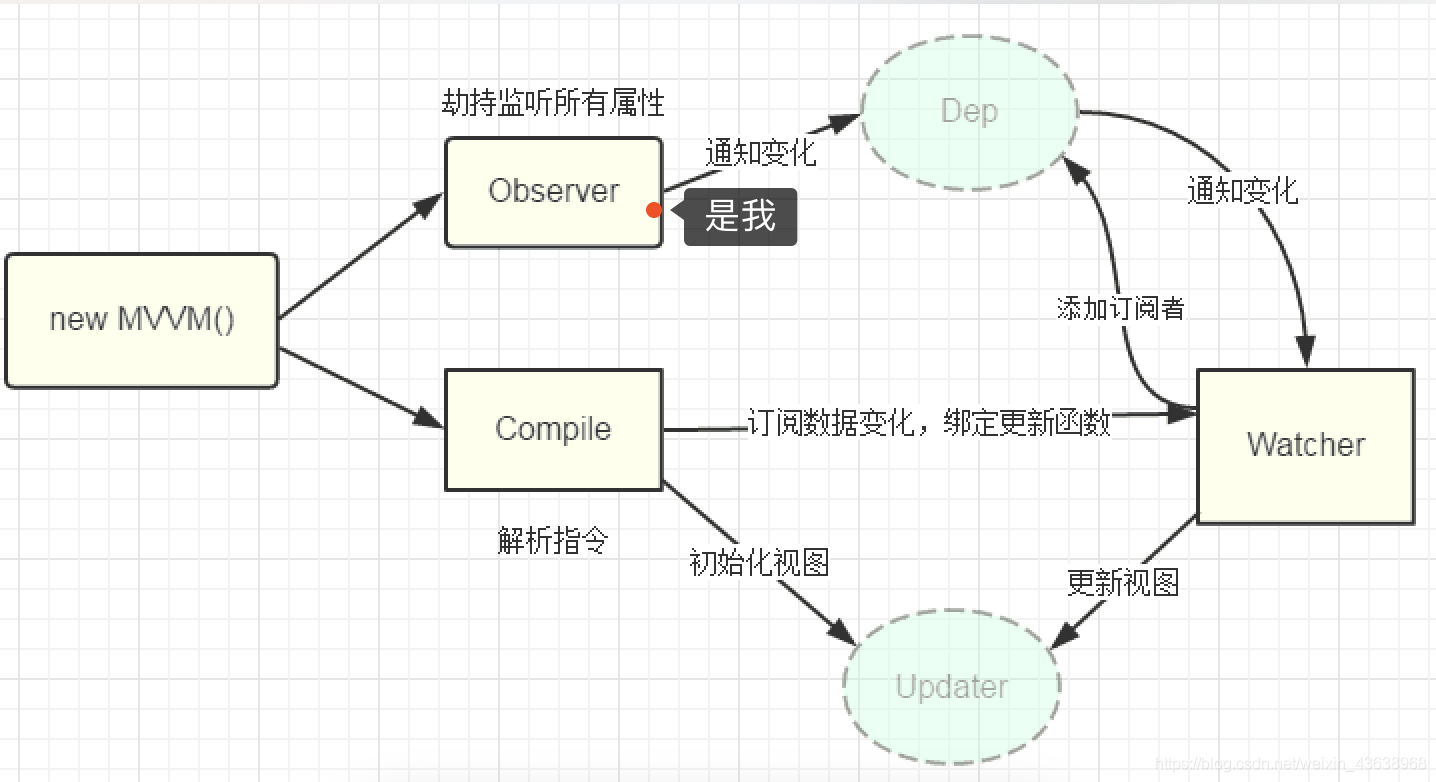
当数据更新,如果这个数据在 watcher 里,就会收到通知并更新,否则不会更新——vue 采用 “数据劫持”+“观察者模式(发布者-订阅者模式)”相结合的方式实现了双向绑定——vue 的响应式原理。原文链接3。
Vue.js复习
标签: vue.js 前端 javascript
一.下拉框选择数据步骤: 1)import 导入下拉框需要的js数据路径 格式 import { xxx} from""; 2)把 export defult中的 data下定义一个数组 xxx: [], ...4)下拉框标签中添加<el-option v-for="数组名" :ke...
1、截取字符串 (1)slice(start,[end]) //用slice删除字符串前几位字符,和删除最后一个字符 this.allId = this.allId.slice(0,this.allId.length - 1); //删除最后一个字符串 this.allId = this.allId.slice(4)...
日常开发中的各种小需求~想到就写啦哈哈
vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。vue 的核心是只关注视图层,并且还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持...
前端面试题+答案(Vue篇)
标签: 前端
前端面试题+答案(Vue篇)
vue:基础0
标签: vue.js javascript 前端
中组件props中的数据只能单向流动,即只能从父组件通过组件的DOM属性attribute传递props给子组件,子组件只能被动接收父组件传递过来的数据,并且在子组件中,不能修改由父组件传来的props数据。改动了子组件中引用...
Vue知识笔记
标签: vue.js javascript 前端
vue相关知识
关注前端开发博客,回复“加群”加入我们一起学习,天天进步作者:wangkaiwdhttps://github.com/wangkaiwd/simple-vue-routervue-ro...
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换;使用router需要1.在router文件夹内书写整个index.js文件2.在View文件夹内书写具体的router文件内容3.在App.vue文件夹想要替换内容的地方,写上路由...
Vue.js
标签: vue.js 前端 javascript
Vue自学笔记
vue面试常见问题整理
标签: vue.js
一指令 解释:指令(Directives)是带有v-前缀的特殊属性 作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM v-text 解释:更新元素的textContent <h1v-text="msg">......
代码分析大致分为三部分:让数据变成响应式、依赖收集 和 派发更新。 让数据变成响应式 什么是数据响应式? Object.defineProperty() 中间调用层(调度中心):Observer类——递归侦测对象全部属性 observe是...
本文主要介绍了在日常前端开发中, 遇到各种情况下频繁发起的重复请求, 会给服务器及网络造成不必要的压力, 可通过取消重复请求解决。
思路:先过滤+再插入 {label:'李四',value:1} 更改为{label:'测试',value:1} const arr = [{label: '张三', value: 0},{label: '李四', value: 1},{label...// filter不会改变原数组 let data = arr.filter(item =&...
vue中数据更新通过v-model实现,向数组中添加数据通过push()实现,向shortcuts数组中动态添加newShortcut对象中的title和action b.forEach((res)=>{ this.a.push({ title: res.title, action:res.action }...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地